Whether or not you’ve spent time digging through Web Content Accessibility Guidelines (WCAG), you’ve likely heard something about colour contrast. Perhaps it was during a debate with a designer over font colours, or a stakeholder review of accessibility audit results. It may have been in high school art class, reviewing colour theory.
Maybe you haven’t heard of it at all. If so: congratulations, you’ve come to the right place!
What is colour contrast?
If you’re thinking of complementary colours, the colour wheel, and other contrast-based elements of colour theory, you’re not too far off. It’s a reasonable place to start. If nothing else, it’s good to know why so many movie posters look more-or-less the same.
Grid of movie posters from the 2000s, all featuring a dominant blue and yellow or purple and orange palette. From obsev.com Grid of movie posters from the 2000s, all featuring a dominant blue and yellow or purple and orange palette.](/static/4a888bc9883733317706b7aa86660eb4/307d7/2000s-movie-posters.jpg)
When it comes to web accessibility, contrast refers more specifically to relative luminosity, rather than tone or saturation. Think of luminosity as a colour’s lightness; or how bright it appears on a scale from black to white.
Web accessibility takes into account the difference between the lightness of text and the background it is placed over. Because colours on a screen are represented by mathematical values, using RGB (Red, Green, Blue), CMYK (Cyan, Magenta, Yellow, blacK), or HSL (Hue, Saturation, Lightness), the difference in lightness can be easily calculated. That calculation gives us our contrast ratio: a handy way of helping us determine just how much our text stands out from its background!
WebAIM’s free online “Contrast Checker” tool, taking a look at our blue and orange movie poster palette., taking a look at our blue and orange movie poster palette. WebAIM’s free online “Contrast Checker” tool, taking a look at our blue and orange movie poster palette.](/static/eb056d24e616c70fc9ffd041f2c8721e/3c051/contrast-checker-sample.png)
The WCAG success criteria set four key contrast ratios to achieve based on font size, weight, and compliance level (AA and AAA):
- Normal text (Level AA) - 4.5:1
- Large text (Level AA) - 3:1
- Normal text (Level AAA) - 7:1
- Large text (Level AAA) - 4.5:1
What does this all mean?
For an accessibility nerd, it’s pretty easy to get lost in all the fun details of numbers, ratios, guidelines, and success criteria. For the rest of you, what do these numbers and ratios really mean?
Think of the WCAG’s minimum contrast ratios as reaching for two basic goals:
- Translating a broad human experience into a value which can be calculated
- Setting a measurable baseline to help some humans have a better experience
While the exact contrast ratios aren’t always fit for everyone, they exist to help bring a basic level up for a wider range of people. Setting a specific value is not perfect, but it offers a metric that can be measured, adjusted, and written into law. Like any other accessibility effort, it’s a step to help gain wider care and acceptance.
When and where does colour contrast matter?
Assuming you have more pressing plans on a Friday night than reviewing the WCAG’s newest draft, let’s look at something beyond the numbers and guidelines.
The primary goal of the WCAG is to improve accessibility for people with disabilities. In that vein, colour contrast immediately impacts people with low vision, including macular degeneration, glaucoma, cataracts, and others. The more our text and other graphical elements stand out from the background, the more likely folks who are diagnosed with these disabilities will be able to read and understand our content.
For people who are colour-blind, colour contrast takes on additional importance. Maintaining a contrast in luminosity between our colours ensures that people with deficiencies in red-green, blue, or no colour perception can still perceive our text, error messages, links, and other colour-coded elements throughout an interface.
Side-by-side comparison of error states on an older version of Facebook’s “create account” page, using a colour-blind simulator tool. From secretstache.com Side-by-side comparison of error states on an older version of Facebook’s “create account” page, using a colour-blind simulator tool.](/static/48abaa50420646069c221fcd0e59c71b/3c051/facebook-side-by-side.png)
One of the beautiful side-effects of effort put into accessibility is the impact these improvements have for everyone. This phenomenon is commonly referred to as the “curb cut effect”, or “digital/electronic curb cuts” for the web, touch screens, and other digital devices. Listen to 99% Invisible’s “Curb Cuts” episode for a well-told rendition of the story behind the term.
When it comes to colour contrast, it doesn’t take much to put anyone in a situation where it matters. Have you ever worked in an office where the morning or afternoon sun streaks across your monitor, making it tough to see anything on the screen? How about looking up directions on your phone while outside on a sunny day?
Perhaps you use a blue-light filter on your devices to help reduce chronic insomnia. Maybe you’ve just crested your mid-30’s and are quickly starting to realize how intent your body (including your eyes) seems on breaking down. If you’ve read bedtime stories to small children, as I do every night, you’ve surely discovered how tough it is to make out low-contrast text in the dark!
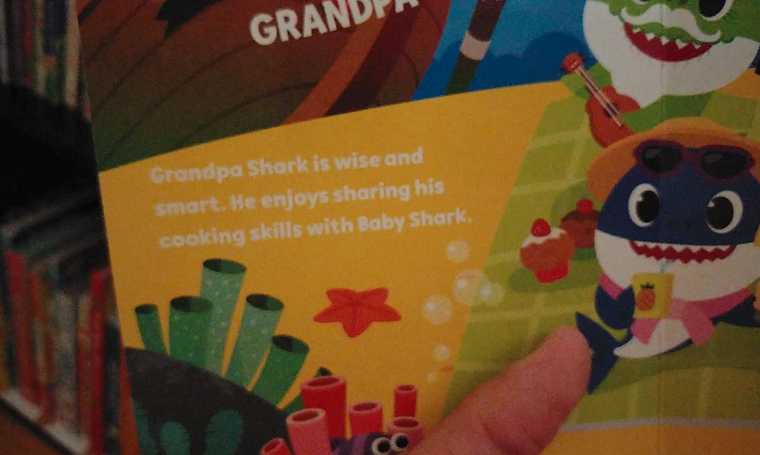
My son’s book, chronicling the adventures of a feisty young shark and his extended family, featuring white text on a light yellow background.
In short - colour contrast helps some people a whole lot. And then it helps a whole lot of people in smaller and less-obvious ways.
Further reading
If this piece has piqued your interest and you’d like to read deeper on the subject, here are a few resources to check out:
Written by
Stephen BelyeaHusband, father, habitual dork, a11y instigator + front-end dev, attempted writer, aspiring runner, ex-pat Maritimer. He/him.
Share it
Interested to learn more about what we do at Hey Nova? Book a free consult or send us an email!
Get in TouchStay in the loop
Leave your email to get updated on the happenings at HEY NOVA